
La mode est au blinkie (petite image animée du web)! En fait ce n'est qu'un retour des gifs animés des débuts d'internet.
A ce propos le jeune site http://blingee.com/vous permet de créer vos blinkie en ligne avec paillettes et stras!!!
Nous avions déjà vu comment créer une animation avec Gimp dans laquelle nous redonnions le sourire à Henri Salavador.
Nous allons voir comment créer un blinkie avec gimp en réutilisant l'effet néon. Le principe reste le même quel que soit le blinkie ou l'animation que vous souhaitez réaliser : chaque calque réprésente une image de l'animation qu'il faudra enregistrer comme telle (gif animé) et optimiser pour le web.
1.) Créer une image de 400*100 pixels.
2.) Nous utilisons l'outil texte  pour insérer notre texte.
pour insérer notre texte.
3.) Nous mettons le calque de texte aux dimensions de l'image par le menu Calque -> Calque aux dimensions de l'image...
3.) Nous allons donner l'effet néon à notre texte par le menu Filtres -> Alpha vers logo -> Néon...
Voici les paramètres que je choisis, faites vos tests! Voici ce que ça donne :
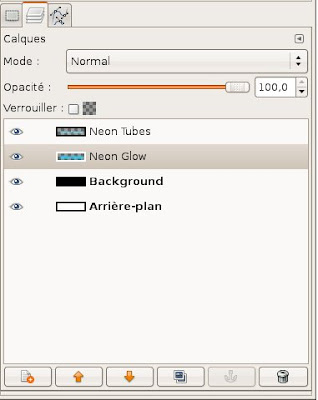
Voici ce que ça donne : 4.) Nous remarquons que l'effet neon a créé de nouveaux calques sur notre image :
4.) Nous remarquons que l'effet neon a créé de nouveaux calques sur notre image : Nous allons faire un peu le ménage en applatissant les trois calques Neon Tubes, Neon Glow et Background. Pour cela cliquons droit sur Neon Tubes et faisons Fusionner vers le bas, faisons de même avec Neon Glow.
Nous allons faire un peu le ménage en applatissant les trois calques Neon Tubes, Neon Glow et Background. Pour cela cliquons droit sur Neon Tubes et faisons Fusionner vers le bas, faisons de même avec Neon Glow.
Enfin, supprimons le calque Arrière-plan (sélectionnez le calque Arrière-plan et cliquez la petite poubelle en bas à droite de la fenêtre des calques).
Nous n'avons plus qu'un seul calque : 5.) Nous allons maintenant créer les images de notre blinkie. Chaque image de l'animation sera représentée par un calque. Nous dupliquons donc notre calque en cliquant droit dessus et en faisant Dupliquer le calque. Cela nous crée un calque Copie de Background que nous sélectionnons.
5.) Nous allons maintenant créer les images de notre blinkie. Chaque image de l'animation sera représentée par un calque. Nous dupliquons donc notre calque en cliquant droit dessus et en faisant Dupliquer le calque. Cela nous crée un calque Copie de Background que nous sélectionnons.
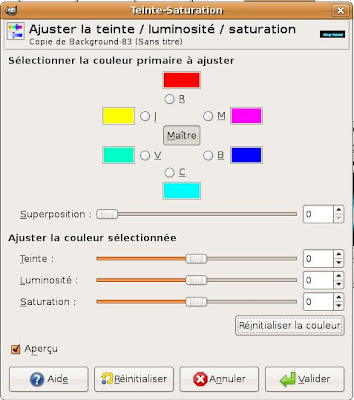
Nous allons changer la couleur de notre néon par le menu Couleurs -> Teinte-Saturation. Faites glisser le curseur Teinte et validez lorsque la couleur vous convient.
Faites glisser le curseur Teinte et validez lorsque la couleur vous convient.
6.) Nous renouvelons l'opération Duplication calque - Changement de Couleur autant de fois que nous le souhaitons.
Attention plus il y aura d'images différentes dans votre animation plus son poids sera élevé et plus son temps de chargement sera long...
J'ai opté pour cinq calques de couleurs différentes :  7.) Il est possible d'avoir un premier aperçu de votre animation blinkie par le menu Filtres -> Animation -> Rejouer l'animation...Une nouvelle fenêtre s'ouvre et vous pouvez cliquer sur le bouton de lecture. Ceci n'est qu'un aperçu. En enregistrant votre animation vous pourrez choisir le temps d'afichage de chaque image.
7.) Il est possible d'avoir un premier aperçu de votre animation blinkie par le menu Filtres -> Animation -> Rejouer l'animation...Une nouvelle fenêtre s'ouvre et vous pouvez cliquer sur le bouton de lecture. Ceci n'est qu'un aperçu. En enregistrant votre animation vous pourrez choisir le temps d'afichage de chaque image.
Vous pouvez aussi remarquer que dans le menu Filtres -> Animation
Nous allons maintenant enregistrer notre animation par le menu Fichier -> Enregistrer sous...Nous choisissons un nom à notre fichier et lui donnons l'extension .gif
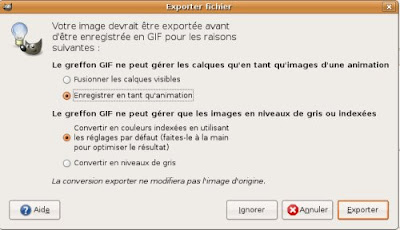
Gimp va alors nous demander si l'on souhaite faire de notre image une animation : Il faut donc lui préciser que l'on souhaite enregistrer notre fichier comme une animation.
Il faut donc lui préciser que l'on souhaite enregistrer notre fichier comme une animation.
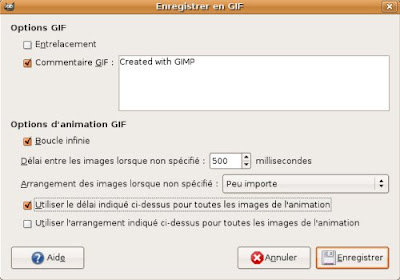
Puis nous réglons les paramètres de l'animation, en particulier le délai entre chaque image: Et voilà! Il ne vous reste plus qu'à diffuser votre blinkie sur votre site!
Et voilà! Il ne vous reste plus qu'à diffuser votre blinkie sur votre site!
vendredi 18 avril 2008
Gimp : un blinkie néon (gif animé)
Publié par
Skonce
Libellés :
Gimp création



19 commentaires:
Merci beaucoup. Très bien expliqué, des beaux exemples... bref, magnifique.
trés bien expliqué. merci encore heureusement que les gens comme vous existent.
j'arrive pas a cliquer sur néon...
tout est gris
Bonjour,
Etes-vous sur que votre image est bien en mode RVB? Pour le vérifier, passez par le menu Image -> Mode et vérifiez que RVB est bien coché.
super sympa, je commence juste et je me regale chez-vous
là j'ai trouvé de quoi bien m'amuser
encore merci
Bonjour c'est super ! mais j'aimerai enlever la parti noir derriere pour mettre mon écriture effet néon sur une image help me !!!
un grand merci pour ces explications très bien présenter :)
Bonjour,
Pour enlever le fond noir et créer votre blinkie sur un fond, il suffit de supprimer le calque noir nommé Background et d'ajouter un calque que vous placerez en bas de la pile avec votre fond.
merci Skonce impec pour enlever le fond.
j'aimerais savoir si possible comment faire pour admet ont une signature de 600*150 j'ai réussi a animée grâce en fusionnant tout et suivre la méthode pour animée.
mais j'aimerai que ce ne sois que le nom donc "nyinou" qui sois animée mais...si je n'anime que le nom la signature se réduit a la taille que le nom porte donc pas 600*150 :(
et je sais pas comment faire :D
Explication clair et précise, de succroit bien illustré. Merci beaucoup.
Bonjour nyinou,
Il faut que tu fusionnes chaque calque de ton animation avec un calque de ton fond. Ainsi chaque image de ton animation comporte ton fond en arrière-plan et même s'il ne bouge pas il fait partie intégrante de l'animation.
A+
Merci, super, si tout les tutos pouvaient être aussi clairs.
HELLO,j'ai cherché longtemps et je me suis aperçu qu'il y a un pb dans la taille pixel du script fu neon.Avec 15 pixels c'est parfait ald 150
bonjour merci pour vos tutoriels
j'ai un petit souci à l'étape mettre le filtre néon sur le cadre texte. j'obtiens un cadre colorisé comme un arrière plan, ce ne sont pas les lettres qui sont colorisées. pourtant le calque texte est bien sélectionné ? si je poursuis la procédure c'est ce cadre qui obtient les lueurs mais j'ai plus mon texte ?
suite du message précédent : je réussis parfaitement le tutoriel lueur extérieur... et ne parviens pas à faire celui-ci. parviens pas à colorisé les lettres du texte ?
Bonjour , moi j'ai un petit souci , quand je clike sur filtre - alpha vers logo - neon , sa me le met mais sa fait 2 couleur comme un degrade et le texte noir je ne le vois plus sa le met pas bleu comme vous . En vous remerciant de votre reponse la plus rapide
Bonjour,
Très bon tuto.
Mais je n'arrive pas à changer de couleur dans "Couleurs -> Teinte-Saturation", il me laisse toujours la couleur d'origine.
Merci, super tuto !
Excellent! Puis mine de rien ton tuto apprend les bases pour nous permettre de découvrir plein d'autre trucs fun de nous même =D
Enregistrer un commentaire