"Y'a tant de vagues, et tant d'idées
Qu'on arrive plus à décider
Le faux du vrai
Et qui aimer ou condamner..."
Michel Berger
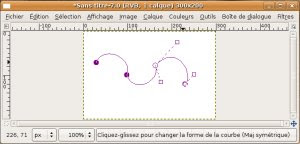
 (si si c'est vrai!). On clique sur le dessin pour créer les points d'ancrage.
(si si c'est vrai!). On clique sur le dessin pour créer les points d'ancrage.
2.) En cliquant sur le chemin et en déplaçant la souris, on crée une forme de vagues.

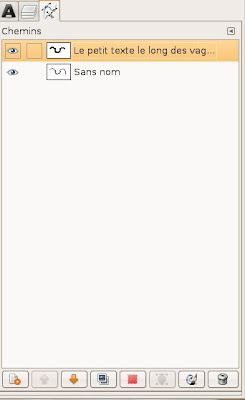
Les paramètres de notre chemin sont visualisables dans la fenêtre des chemins. Si cette fenêtre n'est pas affichée, passez par le menu Boîte de dialogue -> Chemins.
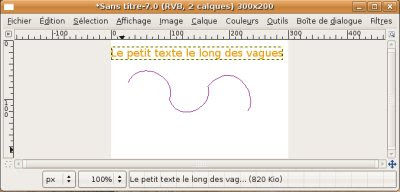
3.) Utilisez l'outil texte
 pour saisir le texte que l'on souhaite faire afficher le long de nos vagues.
pour saisir le texte que l'on souhaite faire afficher le long de nos vagues.
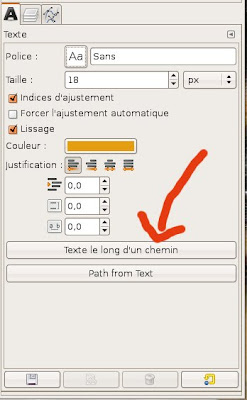
4.) Dans les options de l'outil texte, cliquez sur le bouton du bas Texte le long d'un chemin (il faut que notre calque de texte soit en mode édition, pour cela, dans la fenêtre des calques, double-cliquez sur l'icone du calque texte).

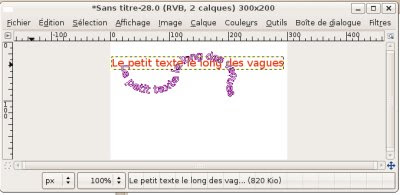
5.) On obtient alors un chemin de notre texte qui longe notre vague.

6.) Dans la fenêtre des options de l'outil chemin (Boîte de dialogue -> Chemins), nous avons le chemin de notre vague et celui de notre texte.

7.) On peut faire un peu le ménage en supprimant le chemin de la vague (sélection du chemin de la vague et clic sur la petite poubelle en bas à droite) ainsi que notre calque de texte (sélection du calque de texte dans la fenêtre des calques et clic sur la petite poubelle en bas à droite).
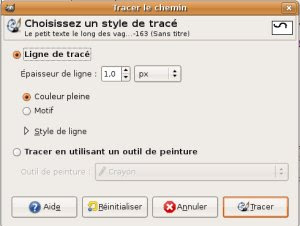
8.) Vérifiez que votre chemin de texte en vague est sélectionné, cliquez droit sur celui-ci et Tracer le chemin
9.) Editez le type de tracé que vous souhaitez pour votre texte et cliquez sur Tracer.

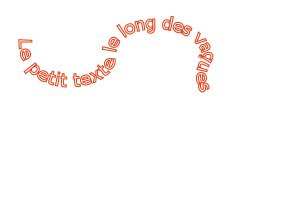
10.) Vous pouvez maintenant supprimer votre chemin de texte et voilà, vous avez fait danser votre texte le long de la houle!




26 commentaires:
un tout grand merci !!!!!!!!!!
De rien Christine :o)
Hey, c'est cool ça, je connaissais pas ! Merci !
Mille fois merci car je cherchais comment faire ! C'est très utile !
Merci merci !
super sympa ,sauf qu'il ya un petit probleme: le fait que le texte ne soit pas plein ?./§§§!!!!bizare ?qui a une idée????
Oui c'est vrai ça! Merci de la remarque!
En fait à la fin nous disposons d'un chemin représentant le texte et nous avons choisi de tracer son contour.
Mais il est tout à fait possible de cliquer droit sur le chemin dans la fenêtre des chemins, de faire Chemin vers sélection, on peut alors avec le pot de peinture colorier notre sélection et remplir l"intérieur des lettres. :o)
salut!
j'ai un petit problème(tt petit minuscule): quand je clique sur l'icône outil texte, mon chemin disparaît à jamais, que ce soit sur l'image, dans la boîte de dialogue des calques, ou dans la boîte de dialogue option des outils, avec l'outil chemin sélectionné. bref, j'ai plus de chemin (snif, snif). y'a une explication ou pas?
devil duck
Yop Devil Duck,
Il faut faire afficher la fenêtre des chemins par Boîte de dialogue -> chemins. Tu vas avoir une fenêtre comme la fenêtre des calques sauf que c'est pour les chemins. Clique sur le petit oeil pour revoir ton chemin...Je pense que ça doit être ça.
J'ai en effet écrit une bêtise dans le tuto...Je corrige
Merci
Bye
oh!! magie!!!!!! mon petit chemin est revenu!! merci beaucoup!
devil duck
je confirme un grand merci.
Par contre, je rencontre aussi un problème c'est à la fin, mon texte n'est pas plein. Est ce normal ? J'ai voulu utiliser le remplissage mais ça n'a pas fonctionné.
Merci beaucoup dans tous les cas
ça y est j'ai trouvé !!! :)
Minimaliste ce tuto, ça ne me fait pas vraiment avancer mais bon c'est déjà ça, merci quand même :-(
Merci, bien utile. suggestion : ajouter un écran qui presente ce que tu as indiqué en commentaire : comment remplir le texte.
Bon vent !
Bonjour,
J'ai créé un texte sur un chemin spirale. Je voulais le faire apparaître derrière d'autres calques mais impossible de le mettre en arrière-plan. Une idée sur la façon de procéder ?
j'ai 55 ans,je débute l'informatique et un grand merci pour tous ces tutos
qui sont clairs,précis et m'evite de galerer encore plus !
Bonjour,
Quelle version de Gimp utilise tu pour réaliser tes tutos?
Merci, c'est utile d'avoir tous ces tutos :D !
Un grand merci pour ce tuto simple et efficace !!
Lorsque je fais "tracer le chemin" mon texte est détouré, j'entends par là que la couleur ne rempli par les lettres mais en forme le contour (police arial. Aurais-je mal compris une étape ?
Merci bien pour ces explications bien compréhensibles!
Quand on veut créer un chemin à partir d'une forme existante. Par example, pour ces marques places, il suffit d'utiliser la sélection avec la baguette magique et ensuite, faire selection vers chemin dans la fenêtre des chemins :)
Merci beaucoup ! Votre clarté a sauvé mon projet artistique ! (bien que j'ai un peu pataugé pour tracer le chemin...)
Bonjour, j'ai dessiné un chemin, rédigé un texte court, associé texte et chemin mais n'arrive pas à mettre de la couleur dans le texte. Merci à tous de me dire comment faire
Merciiiiiiii !!!!! <3
Merci beaucoup, ça marche.
Enregistrer un commentaire