
Nous allons voir comment, à partir de plusieurs petites vignettes, réaliser une bannière animée présentant les images comme un diaporama.
Pour ce tuto, nous utiliserons des vignettes présentant des modèles de maisons à ossature bois. Ces modèles sont la propriété de la société Maisons Vendée Villages, créatrice et constructrice de maisons en bois bioclimatiques (hqe).
1.) Nous partons du principe que nous disposons de vignettes de tailles identiques. Nous disposons ici de 11 vignettes de largeur 85 pixels, hauteur 50 pixels. Sur le bandeau nous présenterons 5 vignettes horizontalement. Nous créons donc une image de 5*85 = 425 pixels de large et de hauteur 50 pixels : 2.) Par le menu Ouvrir en tant que calques (CTRL+ALT+O au clavier) nous ouvrons nos 5 premières images et nous les disposons sur le bandeau en utilisant l'outil déplacer
2.) Par le menu Ouvrir en tant que calques (CTRL+ALT+O au clavier) nous ouvrons nos 5 premières images et nous les disposons sur le bandeau en utilisant l'outil déplacer  :
: Il pourra être nécessaire, pour se simplifier la tâche et bien caler les vignettes, de zoomer sur la bannière et utiliser les flêches du clavier pour les déplacer (en ayant préalablement sélectionné le bon calque et l'outil déplacer
Il pourra être nécessaire, pour se simplifier la tâche et bien caler les vignettes, de zoomer sur la bannière et utiliser les flêches du clavier pour les déplacer (en ayant préalablement sélectionné le bon calque et l'outil déplacer  ).
).
3.) Par le menu Image -> Aplatir l'image, nous réduisons notre image à un seul calque.
Nous aurons besoin de ce calque comme première image de l'animation (chaque calque étant à terme une image de l'animation). Nous dupliquons donc notre calque du bandeau par le menu Calque -> Dupliquer le calque ou MAJ+CTRL+D au clavier. Nous pouvons maintenant cacher le calque Arrière-plan.
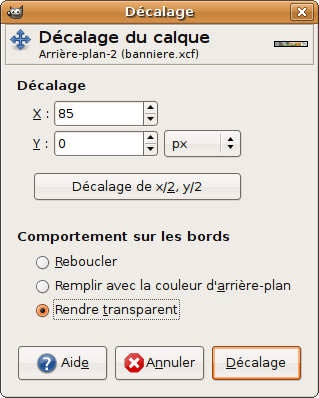
4.) Nous sélectionnons le calque dupliqué, puis nous décalons l'ensemble de notre bandeau vers la droite d'une distance équivalente à une vignette. Pour cela, passons par le menu Calque -> Transformer -> Décalage et décalons notre calque bandeau de 85 pixels en X : Ainsi notre bandeau se présente comme celà :
Ainsi notre bandeau se présente comme celà :
Par le menu Ouvrir en tant que calques nous ouvrons une nouvelle image pas encore présente sur la bannière et nous la disposons grace à l'outil déplacer  dans l'espace libre. Une fois la nouvelle vignette correctement placée, nous fusionnons les deux calques :
dans l'espace libre. Une fois la nouvelle vignette correctement placée, nous fusionnons les deux calques : Nous pouvons alors dupliquer ce nouveau calque, le cacher, et reprendre à l'étape 4.
Nous pouvons alors dupliquer ce nouveau calque, le cacher, et reprendre à l'étape 4.
Nous réalisons cela autant de fois que nous avons de vignettes à présenter.
Enfin lorsque toute sles vignettes ont été utilisées, nous pouvons enregistrer notre document au format .gif en précisant qu'il doit être animé :
 Et finalement voici notre bandeau défilant :
Et finalement voici notre bandeau défilant :
Nous pouvons remarquer qu'il aurait fallu continuer à décaler les images pour que l'effet de défilement soit "complet".
vendredi 7 novembre 2008
Une bannière diaporama animée
Publié par
Skonce
Libellés :
Gimp création



2 commentaires:
il doit manque quelque chose j'ai essaye j' tous tous fait en suivant le tuto et au final je n'ai pas de bandeau qui deffile
bonjour,
super ce tuto pour les novices de Gimp...
gilbert, c'est normal, il manque quelques lignes pour tout bien faire:
quand tu mets ta nouvelle image dans le calque avec un vide,
tu dois voir dans l'ordre des calques:
-l'image nouvelle
- copie de arrière plan (ton premier calque dupliqué avec un vide)
- arrière plan ton premier calque avec tes images (qui doit être caché)
il faut fusionner vers le bas, tu te retrouves donc avec 2 calques :
1 copie de arrière plan (ton noueau calque avec la nouvelle image incluse)
2 Arriere-plan ton premier calque(caché)
là, on peut renommer les calques , c'est plus simple, disons c2 et c1..
là, comme indiqué, tu dupliques c2, tu le caches, tu renommes le nouveau calque C3, tu le selectionnes, tu decales, tu colles une nouvelle image en tant que calque et ainsi de suite
Enregistrer un commentaire