
Désormais nous savons utiliser un template pour créer nos pages de Digital Scrap.
Il pourrait être intéressant de pouvoir créer ses propres templates afin d'en proposer pour des challenges ou juste pour les partager avec les autres!
Mais comme les idées simples ne viennent pas toujours d'elles même, c'est Laé qui m'a donné l'idée de ce tutoriel.
Laé est digiscrappeuse (Son blog famille - digiscrap http://www.laetilou.com/) et aussi photographeuse (Son blog photos : http://arreterletemps.over-blog.com/). Allez faire un tour y'a du niveau en photos. En scrap j'y connais rien, je préfère pas m'exprimer... :o)
Alors nous aussi, arrêtons le temps une petite demi-heure, faites chauffer le Gimp, on y va...
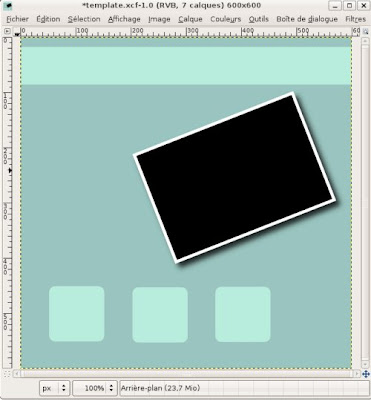
1.) Nous créons une nouvelle image. J'opte pour une taille de 600*600 pixels.
Certains préfèreront une taille beaucoup plus importante. En effet les templates font souvent 3200*3200 pixels afin d'offrir une plus grande qualité d'image mais demandent beaucoup plus de ressources mémoire à l'ordinateur. A vous de choisir!
2.) Chaque élément de la future composition sera constitué d'un calque (vous savez ces espèces de feuilles transparentes que l'on superpose les unes sur les autres, que l'on peut tailler, tourner, coloriser, déplacer...). Ainsi pour le moment nous disposons d'un calque nommé par défaut par Gimp Arrière plan. Si vous ne voyez pas la fenêtre de vos calques passez par le menu Boîte de dialogue -> calques ou CTRL+L au clavier. Ce calque constituera donc le fond de notre template que le futur utilisateur pourra remplir d'un dégradé, d'une texture, d'une couleur ou du fond déjà réalisé trouvé dans un kit. Pour qu'il ressorte mieux nous allons tout de suite lui donner une couleur moins pale en utilisant l'outil pot de peinture
Ce calque constituera donc le fond de notre template que le futur utilisateur pourra remplir d'un dégradé, d'une texture, d'une couleur ou du fond déjà réalisé trouvé dans un kit. Pour qu'il ressorte mieux nous allons tout de suite lui donner une couleur moins pale en utilisant l'outil pot de peinture  . Sélectionnez une couleur, vérifiez que votre calque Arrière plan est bien sélectionné dans la fenêtre des calques, et cliquez sur votre image.
. Sélectionnez une couleur, vérifiez que votre calque Arrière plan est bien sélectionné dans la fenêtre des calques, et cliquez sur votre image. Voilà notre fond est fait, nous attaquons les choses sérieuses.
Voilà notre fond est fait, nous attaquons les choses sérieuses.
3.) Une règle simple : un nouveau calque pour chaque nouvel élément. Ainsi, on garde une grande liberté de mouvement.
Nous allons commencer par créer une fenêtre qui permettra au futur utilisateur d'y insérer une photo. Nouvel élément? Nouveau calque!
Nous créons donc un nouveau calque en passant par le menu Calque -> nouveau calque ou MAJ+CTRL+N au clavier ou encore en cliquant sur le petit bouton en bas à gauche de la fenêtre des calques.
Donnez un nom explicite à votre calque, ça facilitera votre travail et sera ensuite plus parlant aux gens qui utiliseront votre template (ici j'ai choisi Cadre photo). Choisissez un type de remplissage transparent. Ainsi votre calque laissera apparaître votre fond et seuls les éléments que vous créerez dessus se superposeront au fond. 4.) Une autre règle simple : sélectionner le calque sur lequel on veut travailler. Oui oui, je vous vois déjà vous marrer derrière votre écran. Mais qui ne s'est jamais dit "Pourquoi ça veut pas gommer?" ou encore "J'arrive pas à peindre mon carré!!!" et n'avait en fait pas sélectionner le bon calque avant.
4.) Une autre règle simple : sélectionner le calque sur lequel on veut travailler. Oui oui, je vous vois déjà vous marrer derrière votre écran. Mais qui ne s'est jamais dit "Pourquoi ça veut pas gommer?" ou encore "J'arrive pas à peindre mon carré!!!" et n'avait en fait pas sélectionner le bon calque avant.
Donc nous vérifions dans la fenêtre des calques que le calque Cadre photo est bien sélectionné. Nous allons utiliser l'outil sélection rectangulaire
Nous allons utiliser l'outil sélection rectangulaire  pour créer notre cadre. Une fois l'outil sélectionné dans la palette d'outil, tracez un rectangle sur votre image.
pour créer notre cadre. Une fois l'outil sélectionné dans la palette d'outil, tracez un rectangle sur votre image. Cette sélection, nous allons la remplir de blanc en utilisant le pot de peinture
Cette sélection, nous allons la remplir de blanc en utilisant le pot de peinture 
C'est là qu'il est très important que le bon calque soit sélectionné sinon votre cadre va se retrouver sur le fond et vous ne pourrez plus le modifier de façon indépendante de votre fond. Il est alors possible d'utiliser les outil de redimensionnement
Il est alors possible d'utiliser les outil de redimensionnement  , de rotation
, de rotation  , de déplacement
, de déplacement  pour faire ce que l'on veut de notre cadre. Afin que Gimp ne crée pas un nouveau calque de transformation, il faut tout d'abord effacer la sélection du cadre en faisant Sélection -> Aucune ou CTRL+MAJ+A au clavier. C'est bon votre cadre a la bonne taille, il est bien positionné comme vous le souhaitez?
pour faire ce que l'on veut de notre cadre. Afin que Gimp ne crée pas un nouveau calque de transformation, il faut tout d'abord effacer la sélection du cadre en faisant Sélection -> Aucune ou CTRL+MAJ+A au clavier. C'est bon votre cadre a la bonne taille, il est bien positionné comme vous le souhaitez? 5.) Ca c'était le cadre, maintenant nous allons créer l'emplacement de la photo qui viendra se placer dans le cadre. Nouvel élément? Nouveau calque!
5.) Ca c'était le cadre, maintenant nous allons créer l'emplacement de la photo qui viendra se placer dans le cadre. Nouvel élément? Nouveau calque!
Nous pouvons nommer ce calque photo1 et lui donner les mêmes paramètres que celui du cadre (remplissage transparent). Pour créer l'emplacement de la photo, pas question de refaire une sélection et de tenter de l'adapter à notre cadre. L'ordinateur est un outil de fainéants, soyons le!
Pour créer l'emplacement de la photo, pas question de refaire une sélection et de tenter de l'adapter à notre cadre. L'ordinateur est un outil de fainéants, soyons le!
Nous allons récupérer une sélection du cadre en cliquant droit sur le calque Cadre photo et en cliquant sur Alpha vers sélection, ce qui va sélectionner tout ce qui n'est pas transparent sur ce calque. Yeah! Le cadre est sélectionné (vous voyez les petits pointillés sui courent autour).
Maintenant nous allons réduire la sélection par le menu Sélection -> Réduire.  J'ai choisi 5 pixels de réduction.
J'ai choisi 5 pixels de réduction.
Sélectionnez maintenant votre calque photo1 puisque c'est lui que nous allons modifier. Prenez le pot de peinture  et remplissez la sélection de noir.
et remplissez la sélection de noir. Voilà! C'est bon pour la photo et son cadre.
Voilà! C'est bon pour la photo et son cadre.
Vous pouvez si vous le souhaitez ajouter une ombre au cadre en sélectionnant tout d'abord votre calque Cadre photo, en déselectionnant tout par Sélection -> Aucune ou CTRL+MAJ+A (sinon l'ombre s'appliquera à la sélection en cours et pas au calque).
Passez par le menu Filtres -> Ombres et lumières -> Ombre portée.
Ceci aura pour effet de créer un nouveau calque nommé par défaut par Gimp Drop Shadow et placé sous le calque Cadre photo. Pour "assembler" le cadre et son ombre (des fois qu'elle voudrait s'échapper la coquine), cliquez droit sur le calque Cadre photo et sélectionner Fusionner vers le bas, ainsi le cadre et son ombre ne feront plus qu'un. Il vous faudra alors renommer le calque Drop Shadow en Cadre photo. Pour cela double cliquez sur le noim du calque, saisissez le nom et validez par entrée.
6.) Nous allons maintenant ajouter trois petits emplacements carrés pour des photos en bas de la
page.
Nouveau calque, nommé petite photo1.
Prenez l'outil sélection rectangulaire  , affichez les options de l'outil (menu Boîte de dialogue -> options des outils si vous ne les voyez pas) et cochez coins arrondis, précisez une valeur d'arrondissement, et taille fixée en précisant 100*100.
, affichez les options de l'outil (menu Boîte de dialogue -> options des outils si vous ne les voyez pas) et cochez coins arrondis, précisez une valeur d'arrondissement, et taille fixée en précisant 100*100. Tracez une sélection sur votre image. Elle prend automatiquement la forme d'un carré à coins arrondis.
Tracez une sélection sur votre image. Elle prend automatiquement la forme d'un carré à coins arrondis.
Vérifiez que votre calque petite photo1 est sélectionné et remplissez la sélection d'une couleur à l'aide du pot de peinture  .
.
Nous allons dupliquer le calque petite photo1 en cliquant droit dessus et Dupliquer le calque. Nous renommons ce nouveau calque en petite photo2. Puis nous recommençons la manoeuvre pour un calque petite photo3.
Vous ne voyez qu'un carré? Normal les trois sont superposés. Nous allons voir comment les placer.
7.) Supprimez toute sélection (Sélection -> Aucune ou CTRL+MAJ+A au clavier).
Nous allons maintenant placer nos petites photos en utilisant des guides.
Pour ajouter un guide, cliquez dans la règle (horizontale ou verticale) qui encadre votre image, maintenez le clique, glissez sur l'image, placez le guide, relâchez, soufflezzzzz ;o).
Vous pouvez alors utiliser ces guides pour placer proprement et de façon équilibrée vos éléments.
J'en ai placé un horizontal à 450 (pixels), un vertical à 50 pixels, un à 200 et un à 350. Une fois vos petites photos en place, supprimez les guides par le menu Image -> Guides -> enlevez tous les guides.
Une fois vos petites photos en place, supprimez les guides par le menu Image -> Guides -> enlevez tous les guides.
8.) Pour finir, nous allons juste ajouter un bandeau en haut du template qui pourra par exemple servir à insrérer une frise.
Nouvel élément?No............lque!
Nous le nommons bandeau par exemple. Nous reprenons l'outil sélection rectangulaire  , et nous créons un bandeau dans le haut de la page (n'oubliez pas de remttre les paramètre par défaut de l'outil...). Coloriez le bandeau au pot de peinture
, et nous créons un bandeau dans le haut de la page (n'oubliez pas de remttre les paramètre par défaut de l'outil...). Coloriez le bandeau au pot de peinture  .
.
Finalement nous obtenons cela : Et nous avons 7 calques :
Et nous avons 7 calques :
9.) Nous allons réduire la taille du canevas de chacun de nos calques à la taille de son élément (rappelez vous, nous avons à chaque fois créer des calques de 600*600 pixels). Pour cela, nous allons sélectionner nos calques un par un et passer par le menu Calque -> Découpage automatique du calque.
Ainsi lorsque l'utilisateur du template cliquera sur un calque, il verra plus facilement de quel élément il s'agit puisque celui-ci sera entouré de pointillés jaunes.
Je pensais que cela permettrait aussi de réduire le poids du template final mais cela reste à prouver...
10.) Vous pouvez ajouter un texte sur votre template. Cela permettra à l'utilisateur de savoir d'où il provient. Le ou la scrappeuse n'aura plus qu'à supprimer le calque de texte lorsqu'il composera.
11.) Enregistrez votre fichier au format Gimp (.xcf) ou photoshop (.psd). Votre template est prêt à l'emploi!
Ce template est très basique (comment vous dites déjà les scrappeuses? C&S clear & simple...) mais vous disposez maintenant de quelques méthodes et outils pour créer vos premiers templates et laissez votre imagination s'enflammer. Vous pouvez télécharger ce template en version Gimp ici.
Vous pouvez télécharger ce template en version Gimp ici.
Vous pouvez télécharger ce template en version photoshop ici.
mardi 8 avril 2008
Gimp DigiScrap : créer un template
Publié par
Skonce
Libellés :
Gimp DigiScrap



10 commentaires:
Merci milles fois !!
laé
Merci pour votre blog, une vrai mine d'or
Commentaire de ADE : Ton tuto est effectivement très simple à comprendre mais pour ceux comme qui veulent aller plus loin voici une autre demande de tuto : comment créer soi même des formes dans lesquelles on insérera une photo ?
exemple : une empreinte de pas ou un puzzle
Salut ADE,
Même pour des templates plus complexes, le principe reste le même. Pour une empreinte de pied, tu peux soit dessiner toi même cette empreinte sous gimp, soit réutiliser un dessin existant (libre de droit). Pour des pièces de puzzle, pourquoi ne pas prenrde en photo des pièces de puzzle et utiliser cette photo pour créer tes formes?
Oh là là, merci mille fois, je débute avec gimp et grâce à ce tuto je vais pouvoir participer à un challenge avec un template. trop bien!
Super, merci beaucoup c'est exactement ce que je cherchais !
Je ne pensais pas que c'était aussi simple... Il n'y a plus qu'à laisser voguer l'imagination.
Bonjour, un grand merci pour ces explications vraiment très claires. Du coup, Gimp devient plus "simple" d'utilisation et nous permet de voir plus loin. Avec de bonnes bases comme celles-ci, nous ne devrions plus avoir de soucis pour nos futures créations. Félicitations pour votre travail de longue haleine et merci encore pour nous apporter une aide si généreuse. Joyeuse Halloween ou bonnes vacances tout bonnement. Isa
Merci mille fois! Je me suis mise aux templates grace à ce blog et j'apprends tous les jours grace à ce blog aussi!
comment tu procède pour l'enregistrer en png tout en gardant les calques individuels
et encore une fois je reviens vers votre blog pour comprendre ce que je n'arrive pas à faire
merci merci
bizzzz
Enregistrer un commentaire